Augmented Reality Application Project
A STORY OF NATALYA/an augmented reality decoding book for sexual violence issues.
May. 2020
When it comes to the sexual violence, speeches that blaming the victims are always filling up the comment area. It is happening around the world, and keeping more victims to be quiet just to escape the social judgment. I was impressed with the idea that “We shall educate potential offenders not to hurt, rather than educate victims how to protect themselves.”.
The augmented reality decoding book, A Story of Natalya, is meant to be an interactive experience for players to find out the truth of a sexual crime. By finding out the truth, it would raise people’s social awareness of sexual harassment, and suggest a right attitude towards criminals and victims: Never blame victims, but to prevent offenders from committing the crime.
This project is a group project by Kaimin Liu, Jian He and Pingting Ji. Demo: https://www.youtube.com/watch?v=HcWH2hUlQ2I
App Description
A Storybook of Natalya is an educational and adventure AR game. It is connected with the digital decoding game book A Story of Natalya.
Having this app in users’ phones, they can scan multiple images in the book, and explore different endings of our story by their different choices each time. The story is about “my sister”, Natalya, who went to school’s prom and lost connection with her brother, the main character. Players may find that Natalya is easily dead in many endings, but they will finally find a way to save her.
Storyboard
Scan and jump to different places, and build your own adventure
Players can start this game by printing a paperback version of A Story of Natalya, or simply using the digital one. By their first time opening the book, they will see the cover, and only a bunch of meaningless paragraphs and images in the remaining part.
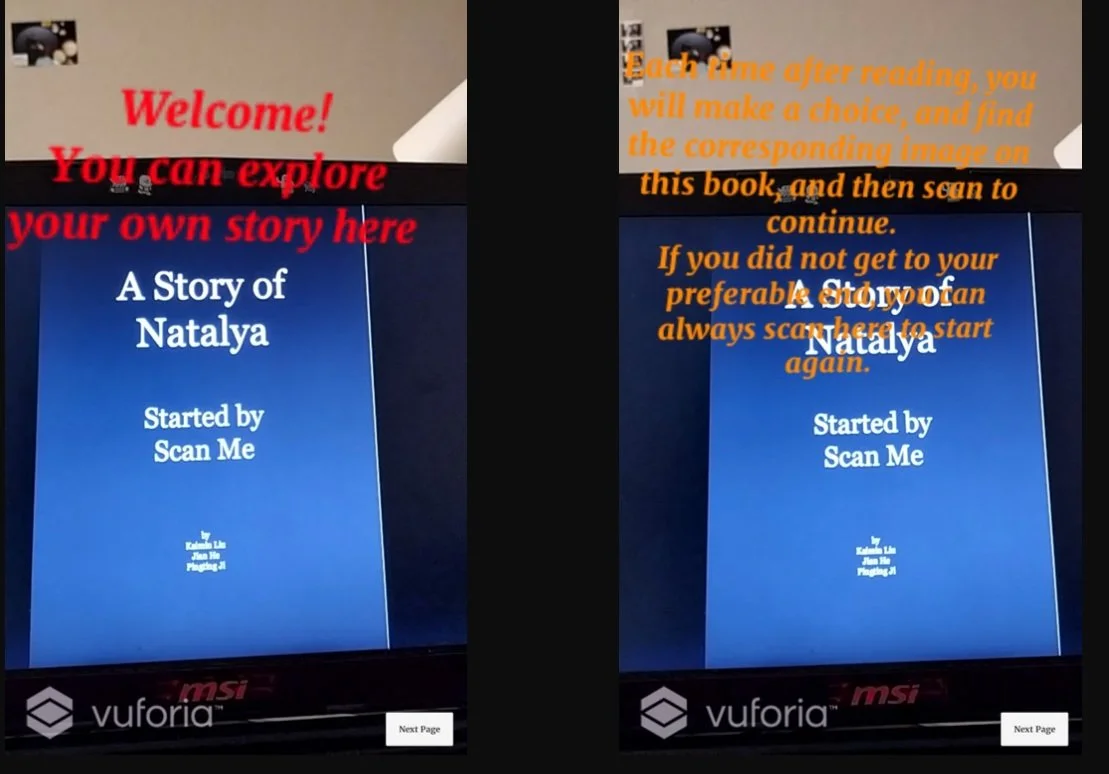
This is the first part of the decoding game, which is simple: players can just scan the “Started by Scan Me” words to open the inner story book.
A short welcome and introduction to the game
Each time, a part of the story (usually 2 to 3 paragraphs) will be shown by scanning one image, and there will be two choices.
Clicking on the wanted choice image will turn it to be the next image you need to hunt for in this book. Clicking again will change it back.
There are two ways of showing the story: Either it will pop up in WorldSpace Canvas, or it’s already hidden in the book!
Scanning some images will initiate a black border that covers the unnecessary part of the book and shows the true story
There are many endings in which Natalya was dead, in so many ways that it seems inevitable. They are all related to each other so that players may find the reason for one node’s death in another node. However, if players carry on, they may meet a Time Manager in one node, and he will send us back to the past, during which adventure “I” will find the murderer at his young age. Player will learn his story, give warmth to him, and finally dispel his idea of committing crime. Going back to now, even if we let Natalya go dancing, stay outside and not call home frequently, she will be safe anyway. It’s never Natalya’s fault for not protecting herself well, since it’s the offender’s fault that we need to correct.
Design And Development Process
AR Development Factors
Image target, Multiple targets, mixture of both Overlay UI and WorldSpace UI
The most part of our AR project is usage of Vuforia Image Target. We use a total of 31 image targets in our project, and set the max simultaneous tracked image to 1 so that they will not disturb each other.
To show the hidden text in AR, we think of two methods: some of the text will pop up when the image target is scanned, while others are hidden in unrelated paragraphs in the book, scanning which will cover the unwanted paragraphs and leave the wanted one. For both methods, we also use WorldSpace canvas for a part and Overlay canvas for the rest, so that the decoding part seems diverse and interesting. The WorldSpace canvas shows the text and buttons with tracking of the image, while the Overlay canvas is more stable and clear.
For the choices, we use images to replace plain buttons as much as possible to increase visual effects. For each button, there’s a code attached that will change the sprite to its corresponding “next image target” when clicked, and change back when clicked again. There’s no “changing scene” connected to buttons, because we want to leave this function to players, to retrieve the joy of playing text adventure games at our young ages.
One of the ideas we want to convey with AR is that the book is not always as what you see, so is the world. By scanning the book they will discover a different story, and by exploring the story they will discover a different view.
Design Iteration
Story chaining, Book typesetting and revising, Division and combination
After team discussion, we started from the idea of making a decoding book, but we weren’t sure which area of usage our app will go in. Then we decided to make a chain story on Google Doc, which means everyone would choose a choice to continue, and let the story out of anyone’s control. During the process of writing the story, based on recent news, we developed the idea of writing a story of rescuing a girl from every kind of danger in the world. At last, our whole story came out.
We knew that the digital book is as important as the app, so we started to create this book early, which means to think of how to show the story inside AR, and to find all the image targets. We revised the book many times because of image targets that cannot be recognized. During this period, we also solved many design problems.
For the Unity project work, we prototyped each one’s corresponding paragraphs separately at first, and combined them all together at last.
Implementation Issues
Image targets not working, AR paragraph looks cumbersome, Text not shown in WorldSpace canvas, How to precisely cover unwanted text
Our first problem was that many image targets we originally set were not working. To solve this problem, we looked for a bunch of new images with higher contrast and more details as new targets.
The second problem was that some paragraphs were too long to be shown in AR canvas. Our solution was to hide about half of the story into the book, and to show it by blocking its surrounding spaces.
The third problem was that in WorldSpace canvas, small text cannot be properly shown. I found that even if I changed dynamic pixels per unit, it would not work in Game mode. (It would work after I opened and closed another window, though) Thus, my solution was to keep the font size big, but move the text’s position far away from the camera.
The last problem was when we wanted to use black panel/plane to cover unwanted text, it’s hard to precisely do it. Our solution was to first make a screenshot of the page, show it in the scene with an image/cube, and align with our target image. Then we can add blocks to cover what we don’t want to show.
Post-Mortem
The main concept of this AR decoding book is: players may start playing the game with the mindset of one opinion because of the limitation of their knowledge of the truth, and they would find out what happened which could change their views.
Concept wise we completed what we were planning to do at the beginning. The story is completed and the experience is playable.
If there is something we could do better, it would be the legibility of the floating texts. The current version is not stable and legible enough for players to read easily. That would affect the user experience.
The development of an AR application is fun and useful. AR is definitely efficient when it comes to the social impact of game development. By making this AR decoding experience, I strengthened my coding skill in Unity, understanding of AR app development and capability to combine the latest technology and classic play experience into one concept. It was a significant journey on my way of game design and interactive design.
It all begins with an idea. Maybe you want to launch a business. Maybe you want to turn a hobby into something more. Or maybe you have a creative project to share with the world. Whatever it is, the way you tell your story online can make all the difference.
Don’t worry about sounding professional. Sound like you. There are over 1.5 billion websites out there, but your story is what’s going to separate this one from the rest. If you read the words back and don’t hear your own voice in your head, that’s a good sign you still have more work to do.
Be clear, be confident and don’t overthink it. The beauty of your story is that it’s going to continue to evolve and your site can evolve with it. Your goal should be to make it feel right for right now. Later will take care of itself. It always does.